
- HOW TO ADD EFFECTS TO TEXT IN INKSCAPE HOW TO
- HOW TO ADD EFFECTS TO TEXT IN INKSCAPE PC
- HOW TO ADD EFFECTS TO TEXT IN INKSCAPE FREE
Make sure to watch the video above for a more detailed tutorial.
HOW TO ADD EFFECTS TO TEXT IN INKSCAPE FREE
They offer several free fonts or you can purchase a font bundle. Creative Fabrica is a FANTASTIC place to get fonts.

Inkscape pulls fonts directly from your computer so you’ll be able to access anything you’ve installed while you’re working in Inkscape. Enter Some Textįirst, you’ll want to make sure you have a lot of really great fonts installed on your computer. That just means if you purchase something by clicking one of my links I may receive a small commission at no cost to you. There are just a few basics you will need to learn and you’ll be ready to dive right in. And also move it little bit to right or left.Creating text SVG’s in Inkscape is actually super easy and a great way to start designing your own SVG files. Place it little bit higher or lower than the main "Cokelat" text (depends on your preference). Then, send it to back by pressing Page Down button. in order to create this effect the text object needs to be made into a path. You can add a 3D effect to the text by grouping all objects, then duplicate the group and color it with black. Repeat the same steps for the other letters. Your setting could be different, depending on the font size. The selected mode is "Push parts of paths in any direction". Modify the new modified ellipse using Tweaking tool (Shift + F2) by clicking and dragging the bottom part of the ellipse several times in different spots.įor the tweaking setting, I use Width = 7, Force = 20, and Fidelity = 28.

This Inkscape functionality also adds an artistic effect to the. Click outside your choices, then select the bottom part of the letter to see the division. You can create logos and do word art in Inkscape by converting the added to any specific shape. In the Path Effects Editor, click on the + sign to add a new effect. Open Path Effects Editor With the text still selected, go to Path > Path Effects and the Path Effects Editor will open on the right hand side. Click the letter, hold your Shift button, then click the ellipse. Go to Path > Object to Path and once done your text will be separated into individual letters. This action will break the text into single letters.Ĭreate an ellipse above each letter, started from letter "C."ĭo the division operation. Ungroup this duplicated text (Ctrl + Shift + G).

For this text, I simply use Arial Black 180 pt.ĭuplicate the text (Ctrl + D) and convert it into a path from the Path - Object to Path menu (Shift + Ctrl + C). To select the font, click the small triangle next to the font drop down box. Type your text and select the font you want to use.
HOW TO ADD EFFECTS TO TEXT IN INKSCAPE PC
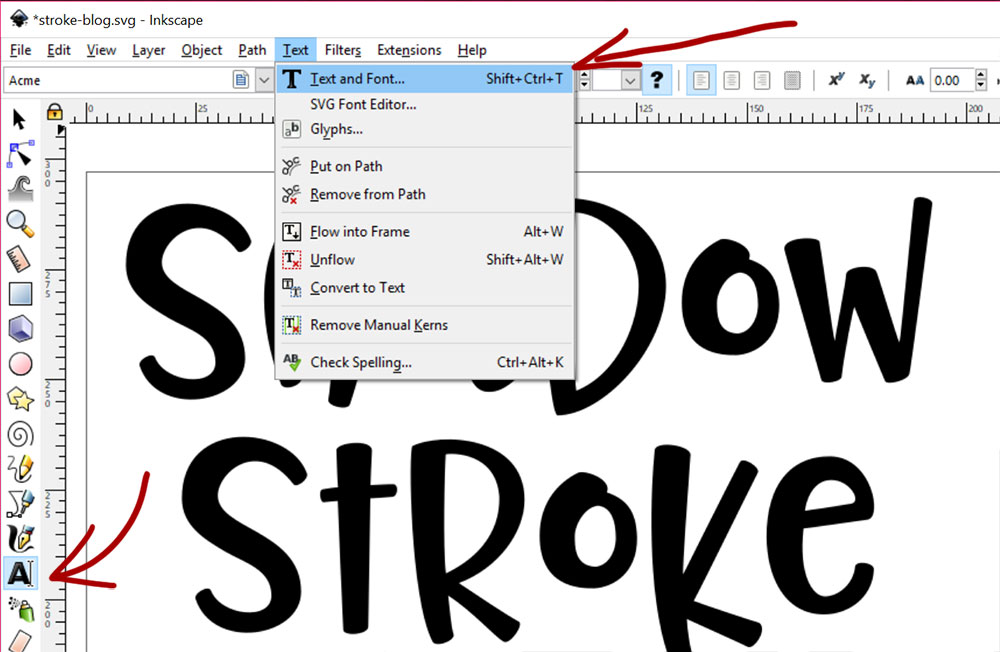
You can also select F8 if using a PC and T if using a Mac. I choose to type "Cokelat" (that means "chocolate"), with yellow as the fill color. Step 3: Add Text Select the text tool from the vertical toolbar on the right (the letter A). It might be suitable to be put in a food package :)Ĭreate some text. In this article, I want to show you a simple technique to create a melted text effect. You can create scattered effect, bubble effect, 3D effect, etc. There are various nice text effects we can create manually in Inkscape.
HOW TO ADD EFFECTS TO TEXT IN INKSCAPE HOW TO
Inkscape Tutorial: How To Create Melted Text


 0 kommentar(er)
0 kommentar(er)
